How to build a child theme on WordPress?

Creating Your First Child Theme
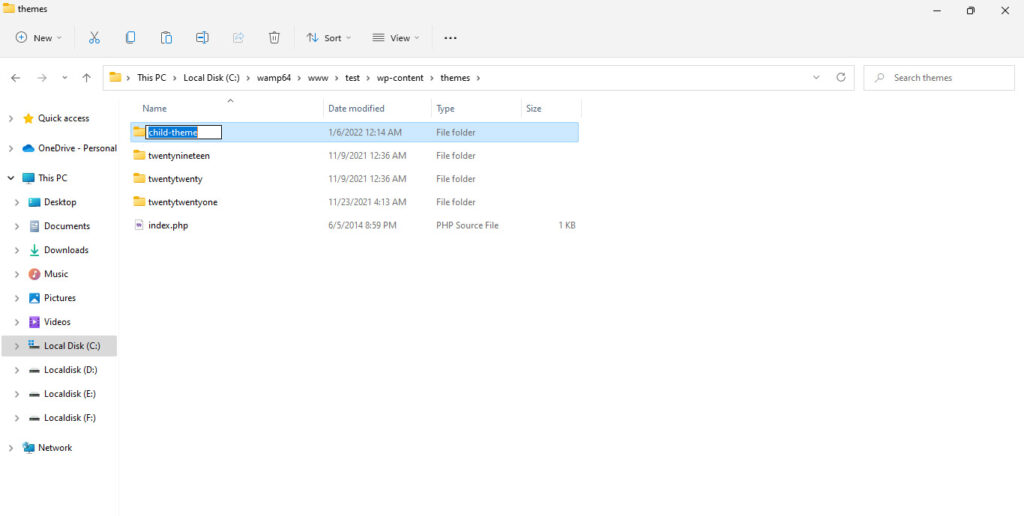
To begin, go to your WordPress installation folder and open /wp-content/themes/, and create a new folder for your child’s theme. This folder can be given whatever name you choose. We’re going to call this instruction a web demo.

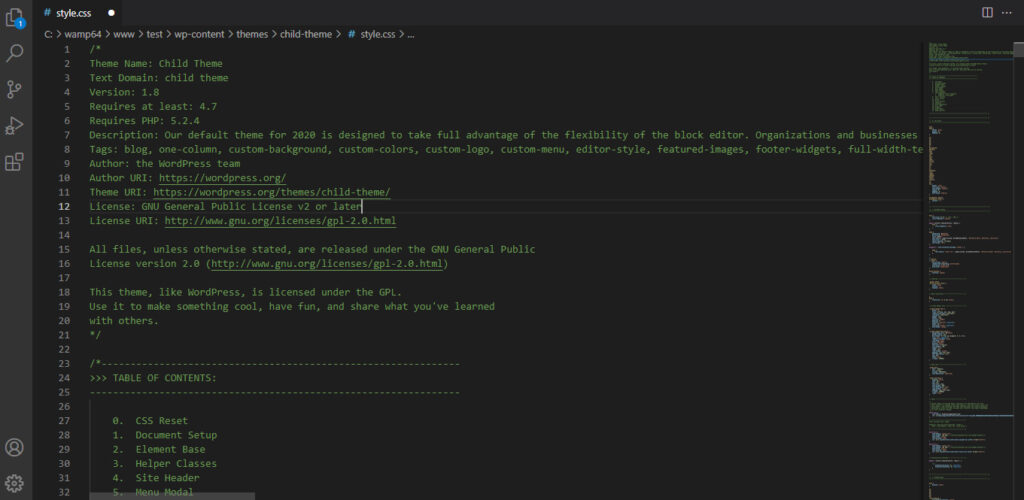
Copy and paste the following code into style.css in the text editor like Notepad:
/*
Theme Name: Child Theme
Text Domain: child theme
Version: 1.8
Requires at least: 4.7
Requires PHP: 5.2.4
Description: Child Theme Description Here
Author: the WordPress team
Author URI: https://wordpress.org/
Theme URI: https://wordpress.org/themes/child-theme/
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
All files, unless otherwise stated, are released under the GNU General Public License version 2.0 (http://www.gnu.org/licenses/gpl-2.0.html)
This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you’ve learned with others.
*/

Save this file in the child theme folder you just created as style.css.
The majority of the information in this file is self-explanatory. The Template: twenty-two is where you should focus your attention.
This notifies WordPress that our theme is a child theme with the directory name twenty thirteen as the parent theme. The name of the parent folder is case-sensitive. It will not function if we give WordPress the template TwentyTwenty.
The last line of this code imports the CSS from our parent theme into the child theme.
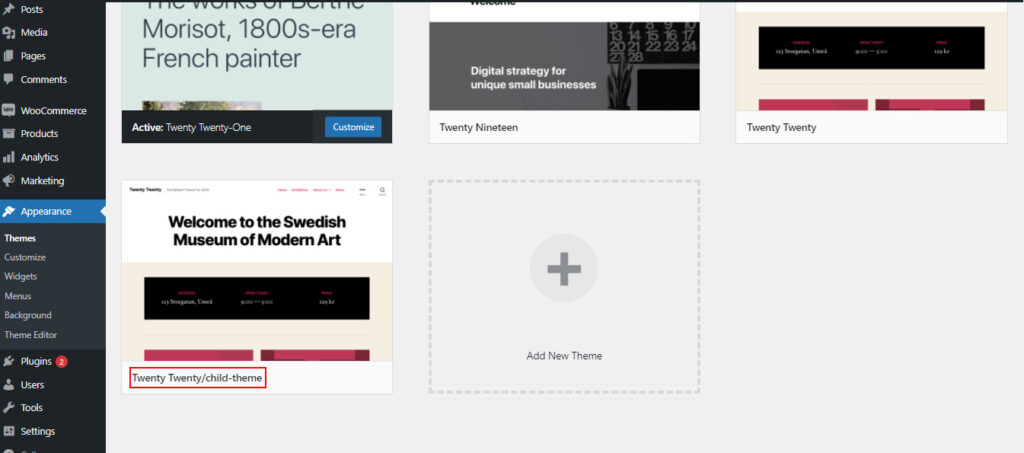
This is the bare minimum for developing a child theme. You may now access the child Theme by going to Appearance » Themes. To begin using the child theme on your site, click the activate button.

Since you haven’t changed anything in your child’s theme yet, your site will use all functionality and appearance of its parent theme.
Are you ready to publish your WordPress website today?
Let's Discuss Your Needs!